The task for this week was to create a webpage that you would like. So, I decided to choose one of the many games that I have been playing and create a website out of it. That being, Monster Hunter 3 Ultimate.
For those who don’t know what Monster Hunter is, it’s basically an action RPG where you play as a hunter who hunts monsters to make armour and weapons to hunt even stronger monsters and rinse and repeat.
Target Audience
The target audience for this website would be people who have and interest in Monster Hunter 3 Ultimate (MH3U) or the Monster Hunter franchise in general. Age isn’t really an issue but basically anyone over the age of 16 though a large percentage of players are around their early to mid-20’s.
The reason why it would interest people who play MH3U is because it can act as a compendium for them when they play and need information. As for those who are interested in the franchise in general, it will also give out a fair amount of information to learn.
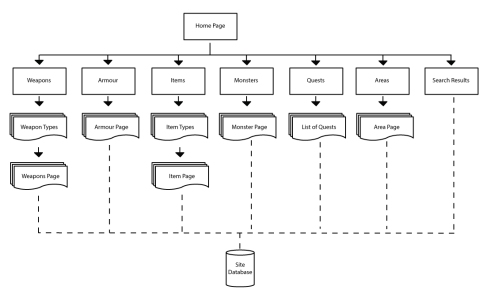
Site Map
As the website is designed to be a compendium for users, the website has been designed to be fairly easy to navigate, by requiring 3 clicks from the home page to get to any page within the website. To do that the blueprint below shows a rather flat line layout with a fair amount of labels being spread out to help reduce the amount of clicking. The site also needs to complement other sections to easily navigate to other sections. For example, the user is looking at the page of a weapon. From that page, they can click on one of the crafting materials to learn about how to obtain it.
The blueprint is located below here;
Wire frames
Below I will be showing and explaining briefly about three of the three webpages. That being the Home page, the Weapon Page and the content page. The reason being that most of the label’s landing pages are displayed in the same manner as the weapons page but with different names and pictures. The same goes for the content but this is more or less just the layout as more/different content needs to be put in to display the necessary information.
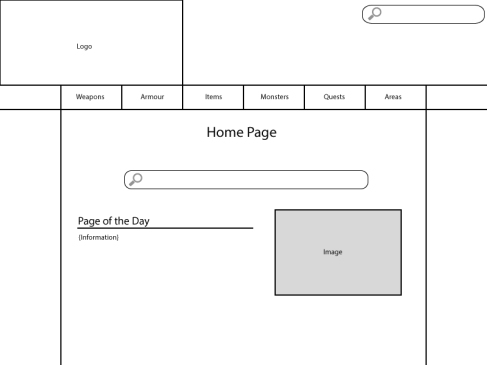
Home Page
The front page will be fairly simple, having a second search bar just underneath the title label. Underneath this will be a page of the day, displaying a random monster, weapon, item, quest or area from the page and displaying it there.
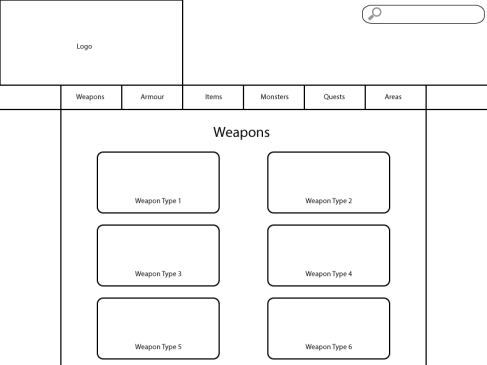
Weapon Page
To reduce the amount of text and made it easy to navigate, especially on mobiles, each of the weapon types are listed as images or buttons in two column.
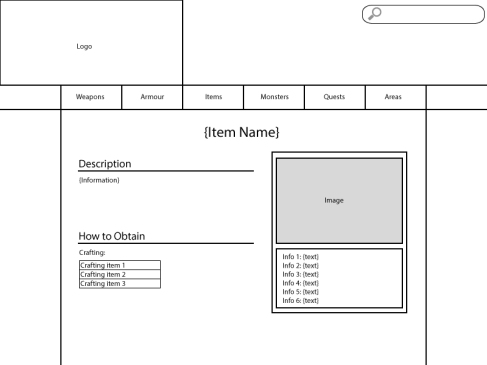
Content Page (Item)
On the right column, the page contains the image of said item as well quick information about said item. The left column contains more lengthy information such as the description of the item and how to craft, obtain the item shown on the screen.
Metadata Matrix
|
Vocabulary |
Description |
Example |
Maintenance |
|
Weapon Type |
Various types of weapons |
Long Sword, Bow, Switch Axe |
Medium |
|
Monster Name |
Various name of monsters |
Diablos, Nargacuga, Plesioth, Rathalos |
High |
|
Monster Type |
Various types of monsters |
Bird Wyverns, Leviathans, Elder Dragons, Fanged Beasts |
Medium |
|
Item Types |
Possible types of items |
Ores, Potions, insects, bones. |
Medium |
|
Armour Skill |
Possible types of armour skills |
Attack Up, Bombardier, Sharpening, Sleep. |
Medium |
|
Areas |
A list of locations |
Flooded Forest, Mountain Peaks, Deserted Island. |
Low |
Controlled Vocabulary
|
Accepted Term |
Variant Term |
|
Monster |
Creature, animal, enemy |
|
Hunter |
player |